Store Retrieve Images in Firebase Database using Android Studio and Display in RecyclerView, GridView, and Staggered Layout

Table of Contents
- What is Firebase Realtime Database?
- Step-by-Step Implementation
- Upload Images
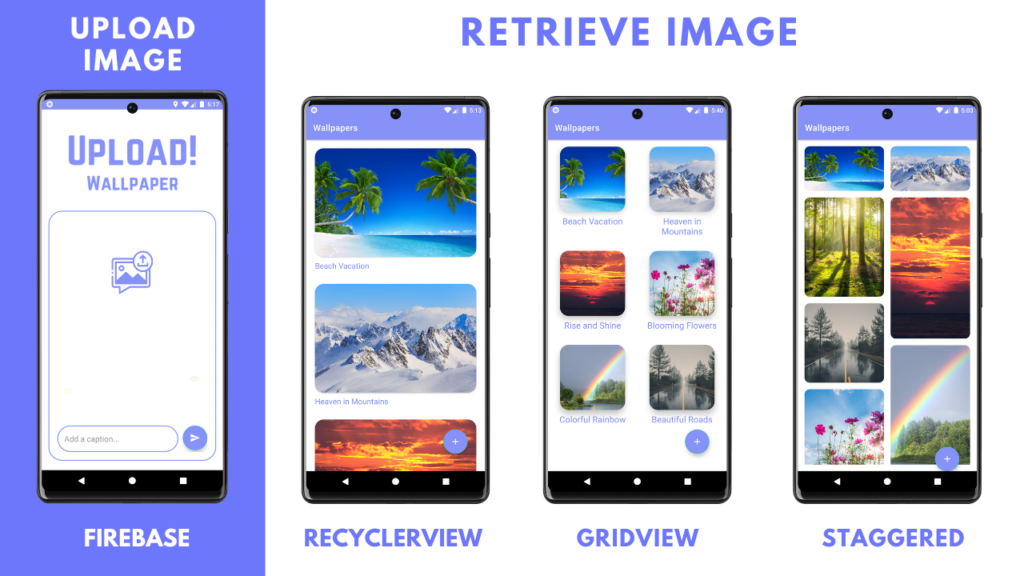
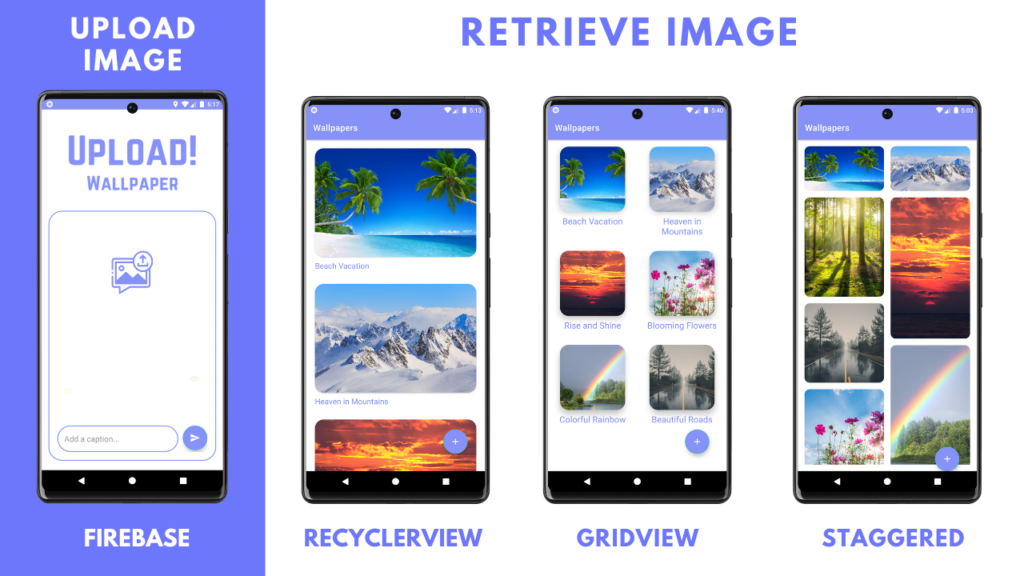
- Retrieve Images – RecyclerView
- Retrieve Images – GridView
- Retrieve Images – Staggered Layout
- Output
- AK Bonus Points
What is Firebase Realtime Database?
Firebase is a service to applications, it provides hosting, NoSQL storage, real-time databases, social authentication, notification, and other services.
GridView
GridView is a widget in Android Studio that displays items in a two-dimensional grid. Each item is represented by a View object, which can be a text view, image view, or any other type of view. GridView is often used to display images, but it can be used to display any type of view.
Staggered Layout
Staggered Layout is a type of layout manager in Android Studio that is used to display items in a staggered grid or masonry style layout. Unlike GridView or RecyclerView’s GridLayoutManager, Staggered Layout Manager allows for items of different sizes to be displayed in the same row or column, resulting in a more dynamic and visually appealing layout. In a staggered layout, the items are positioned based on their content and not on a fixed column or row. This layout is useful when you want to display items in a grid-like layout, but the items are not of the same size or when you want to create an interesting visual effect. To use Staggered Layout in your Android Studio project, you can create a new StaggeredGridLayoutManager object and set it to your RecyclerView.
Step-by-Step Implementation
Step 1: Open Android Studio, Click New Project and Choose Empty Activity.
Step 2:colors.xml
themes.xml
lavender_border.xml
AndroidManifest.xml
Gradle: Module
Upload Images
activity_upload.xml
DataClass.java
UploadActivity.java
Retrieve Images – RecyclerView
activity_main.xml
recycler_item.xml
MyAdapter.java
MainActivity.java
Retrieve Images – GridView
activity_main.xml
grid_item.xml
MainActivity.java
MyAdapter.java
Retrieve Images – Staggered Layout
activity_main.xml
staggere_item.xml
MainActivity.java
MyAdapter.java
Output


0 Komentar